Seperti tutorial saya sebelumnya, tulisan cara membuat teks efek papercraft ini akan sangat panjang. Bukan berarti tingkat kesulitannya yang tinggi, tapi ini semata-mata agar lebih mudah dipahami dan dipraktekkan.

Khususnya bagi Anda para pemula di dunia Photoshop, tentunya ingin setiap tutorial yang Anda baca bisa langsung diterapkan pada komputer Anda. Saya harap Anda semua dapat mengikuti tutorial cara membuat teks efek papercraft ini sampai mencapai hasil akhir.
Oke. langsung saja kita mulai.
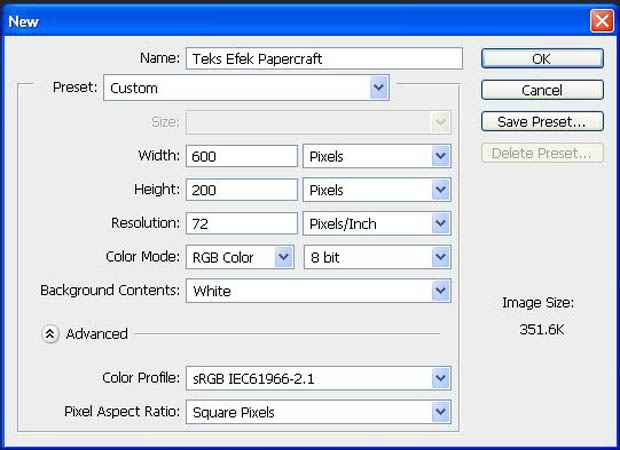
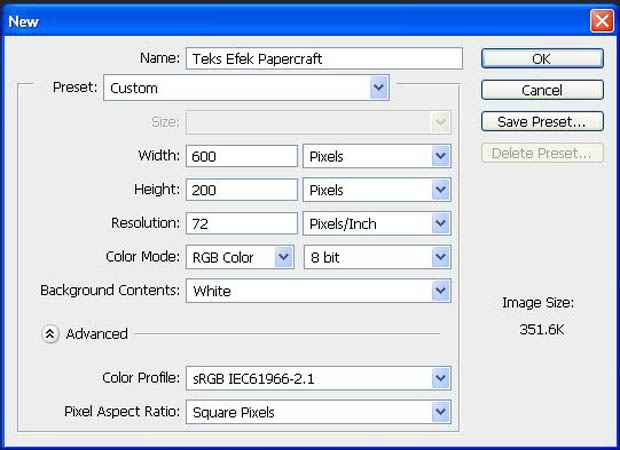
Buka FILE >> NEW… lalu buat dokumen baru ukuran 600px x 200px dengan latar belakang putih. Lihat gambar di bawah.

Sekarang kita buat background gradiennya. Sebenarnya, ini adalah gradien yang akan kita gunakan untuk efek teks.

Keterangan :

Keterangan :

Keterangan :
Perhatikan gambar di bawah ini untuk melihat bagaimana menerapkan gradien.

Tempatkan cursor salib di sudut kiri atas gambar dan seret ke kanan. Anda harus mendapatkan hasil seperti gambar di atas pada baris kedua.
Tahap ini melibatkan lebih dari sekadar mengetik kata. Anda harus membuat layer untuk setiap huruf. Itu karena kita akan menggunakan Layer Styles. Dan setiap huruf akan memiliki Layer Style sendiri.
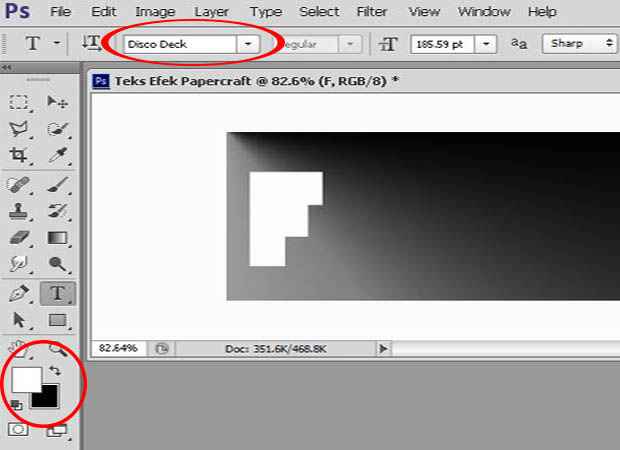
Sebelum memulai, unduh font Disco Deck dan pasang pada aplikasi Photosop Anda. Setelah font terinstal, ketik huruf pertama yang Anda sudah tentukan. Dalam contoh ini, saya ingin membuat teks FOTOSOP.
Dengan Text tool, saya mengetik huruf F sebagai aksara pertama.

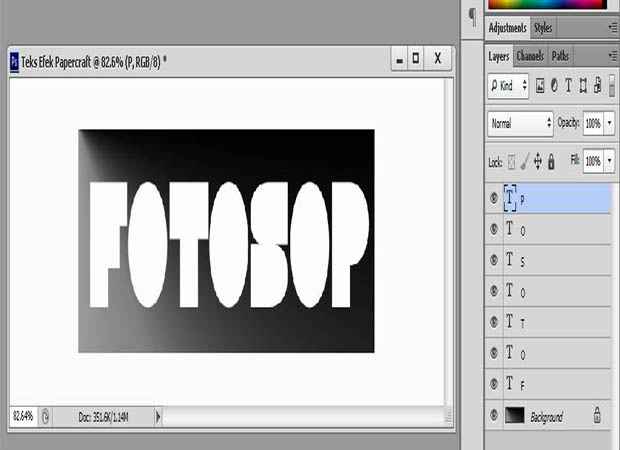
Lakukan hal yang sama berulang-ulang sampai seluruh huruf Anda tersusun dengan masing-masing memiliki layer.

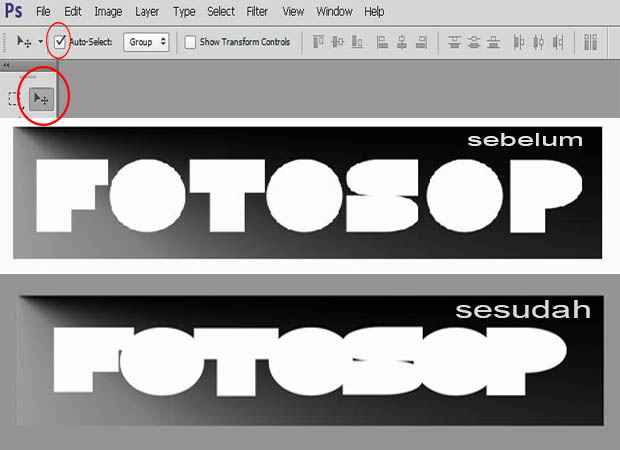
Sekarang kita atur layer-layer tersebut agar terlihat tumpang tindih. Caranya mudah. Pilih MOVE tool, ceklis opsi AUTO SELECT, dan seret setiap huruf lebih dekat ke yang lain agar tumpang tindih sesuai yang Anda inginkan.

Agar efek papercraft terlihat berbayang, kita gunakan Layer Style dan menerapkannya pada setiap huruf.
Karena setiap huruf bentuknya berbeda, kita harus ubah efek bayangan pada tiap huruf.
Masuk ke LAYERS PALETTE. Pertama saya pilih layer pada huruf F dan menuju ikon Fx di bagian bawah layer palet, lalu klik GRADIENT OVERLAY.
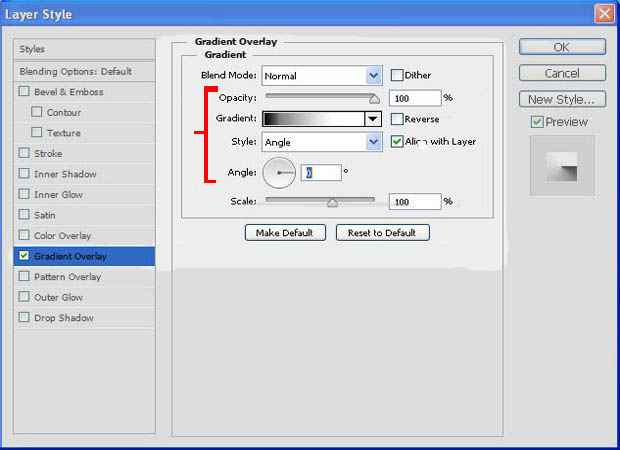
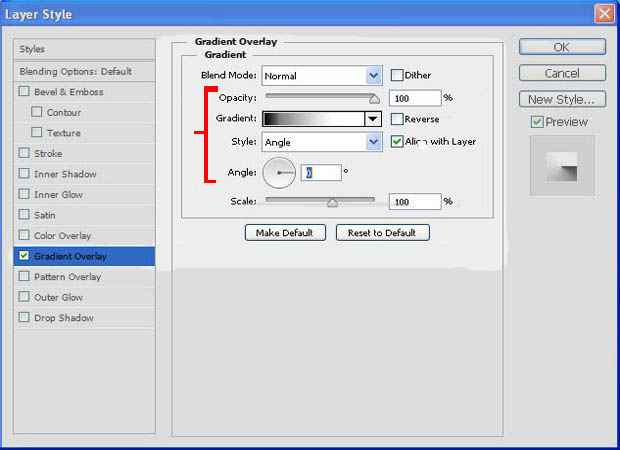
Salin pengaturan berikut, jika sudah jangan dulu menekan OK. Gunakan gradien baru yang telah kita buat pada langkah sebelumnya.

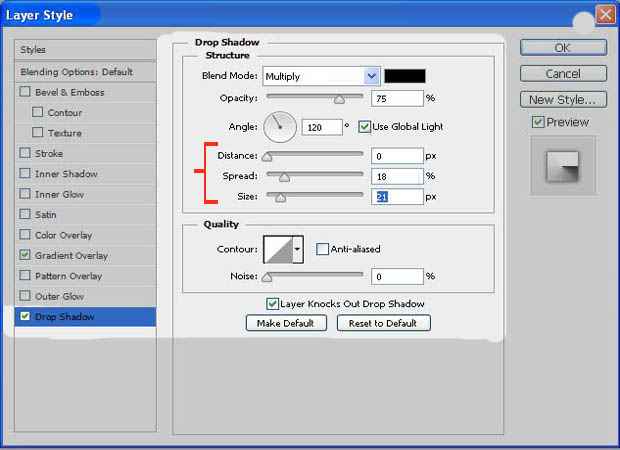
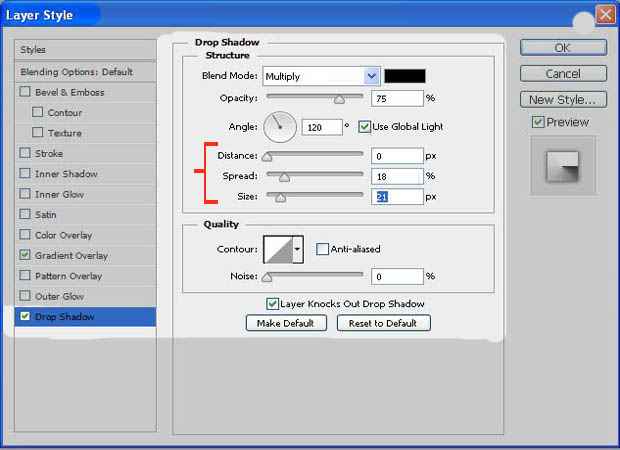
Sekarang klik pada Efek Layer DROP SHADOW dan gunakan pengaturan berikut. Sekali lagi, jangan dulu menekan OK.

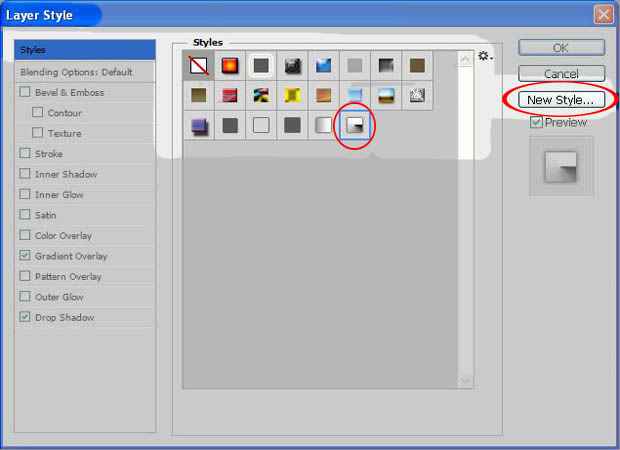
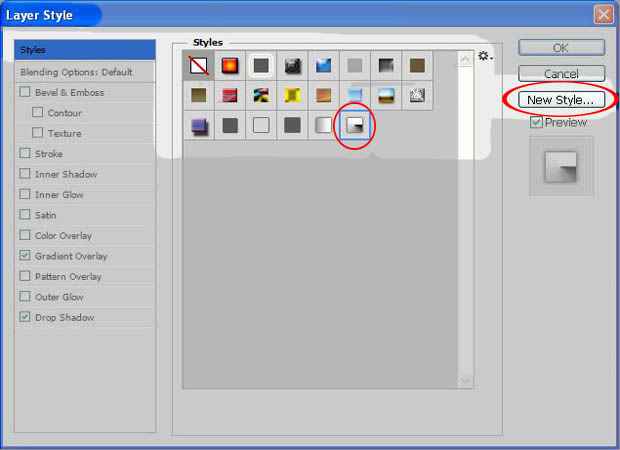
Klik pada opsi STYLE di bagian atas dan klik tombol NEW STYLE dan beri nama style tersebut. Style yang baru dibuat akan tampil terakhir pada list style. Sekarang tekan OK.

Ulangi hal yang sama untuk setiap huruf. Hasilnya akan terlihat seperti ini:

Meskipun efeknya sudah selesai, potongan kertas yang disimulasikan belum terlihat sempurna. Mari kita perbaiki itu.
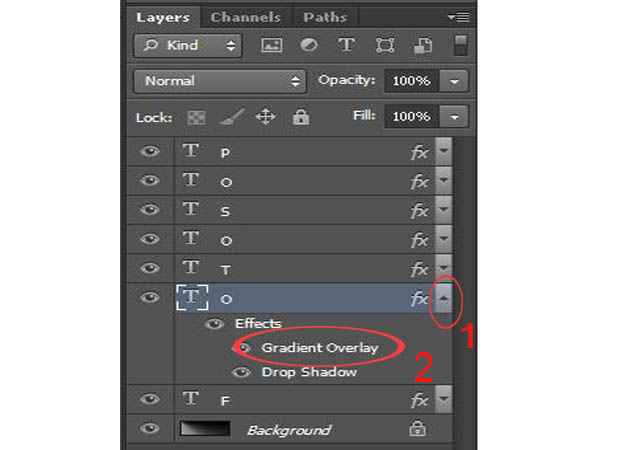
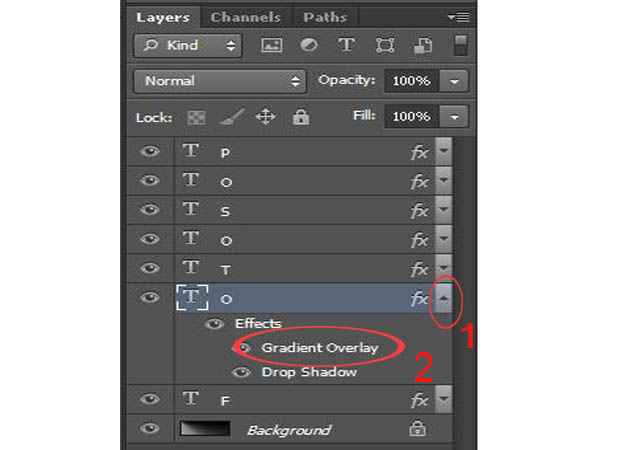
Masuk ke LAYERS PALETTE. Berikutnya saya memilih layer huruf O dan mengklik ikon panah kecil di sebelah kanan. Akan muncul semua Layer Efek dari layer teks tersebut.

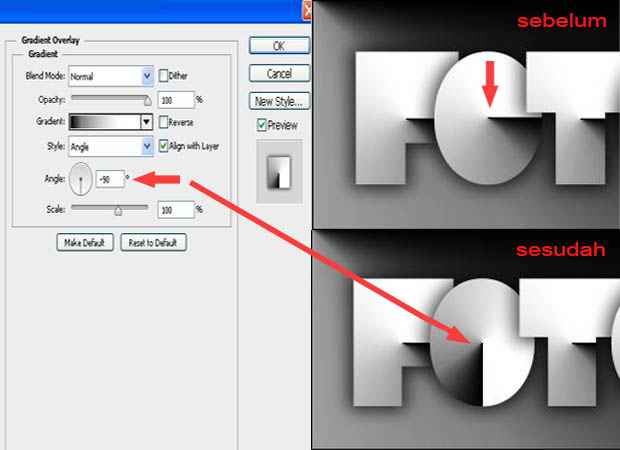
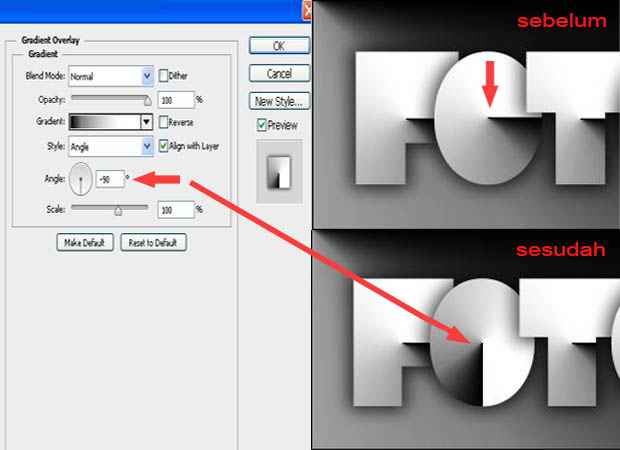
Klik dua kali pada efek GRADIENT OVERLAY hingga terbuka jendela LAYER STYLE yang menampilkan pengaturan Gradient Overlay.
Pindahkan jendela LAYER STYLE sampai huruf O tersebut terlihat. Hal ini karena Anda hanya dapat mengedit posisi gradien huruf O ketika jendela LAYER STYLE terbuka.

Pertama, ketik -90 pada pengaturan Angle di jendela Gradient Overlay. JANGAN DULU MENGKLIK OK. Anda akan melihat bagaimana gradien huruf O berubah putarannya dari vertikal ke horizontal.

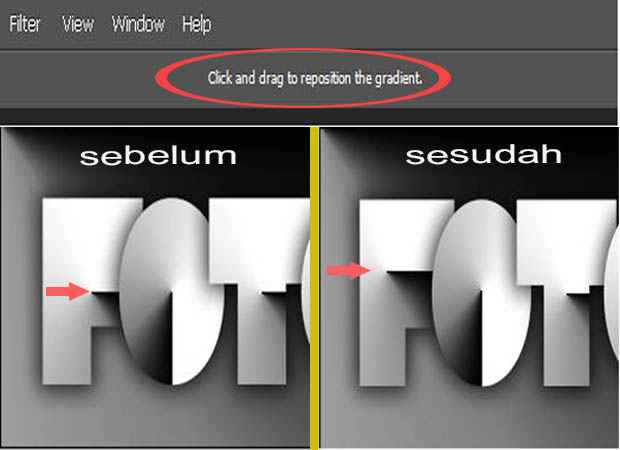
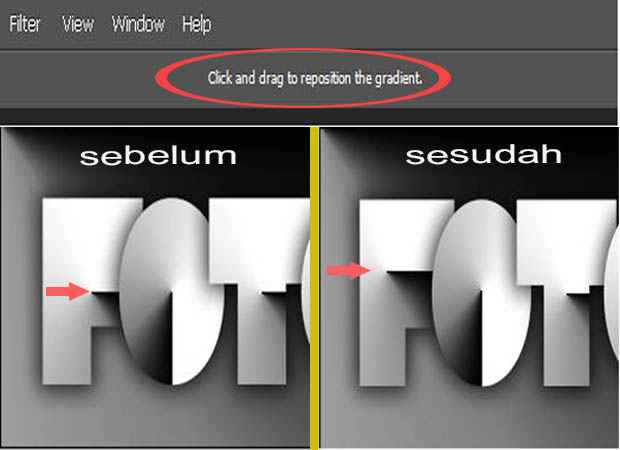
Masih dengan posisi jendela LAYER STYLES terbuka, lihat di bagian atas layar tulisan “click and drag to repotition the gradient”.
Ini berarti bahwa sementara jendela LAYER STYLE terbuka, Anda akan dapat mengklik dan menyeret tepat di gradien pada huruf O, atau pada layer huruf yang lain (misalnya huruf F) dan memposisikan ulang sesuai keinginan.

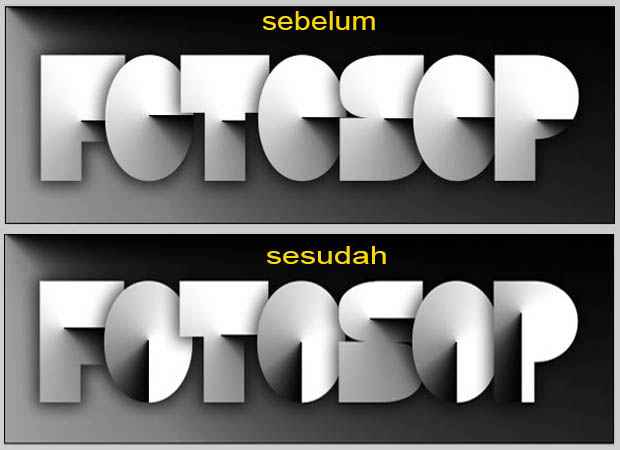
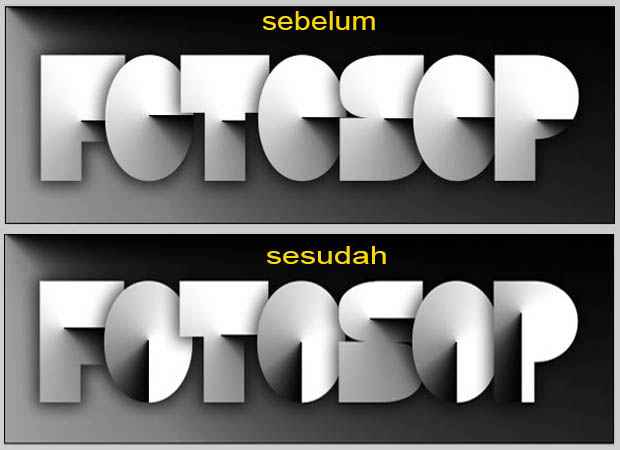
Kadang hasil bayangan gradient dari font kurang pas bentuknya. Untuk hasil maksimal, Anda harus men-tweaking sisa gradien sampai terlihat seperti yang Anda inginkan. Contohnya bisa dilihat pada perubahan tweaking pada huruf F, T, S, dan P seperti gambar berikut.

Efek papercraft-nya udah rampung. Tiap huruf memiliki Layer Style-nya sendiri. Berikutnya mengubah warna gradien dengan tetap mempertahankan efek bayangan yang tajam.
Ikuti caranya berikut ini.

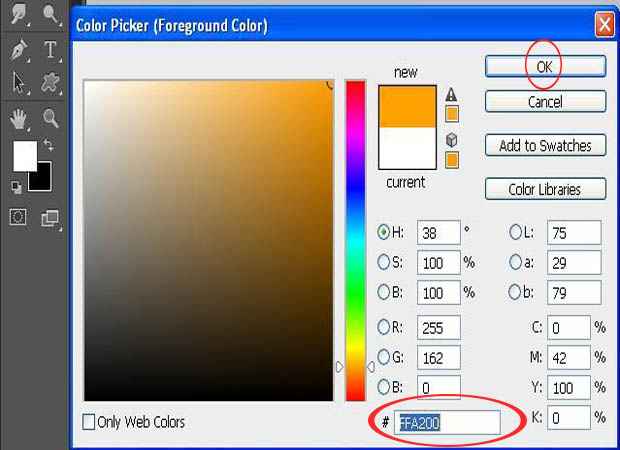
Pilih warna apa pun yang Anda inginkan. Dalam hal ini saya menggunakan warna dengan kode # FFA200. Klik OK dan layer akan diisi dengan warna itu.

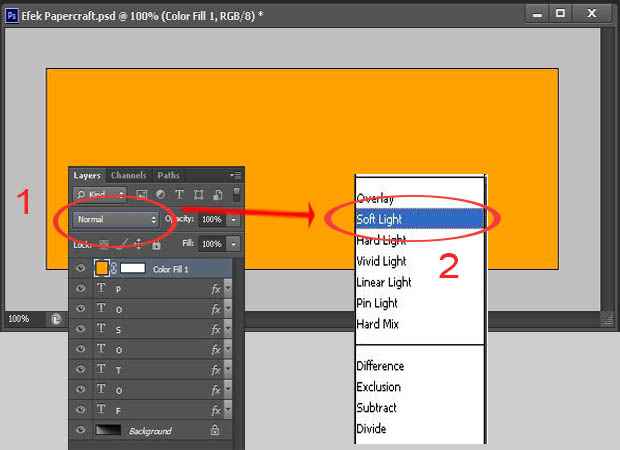
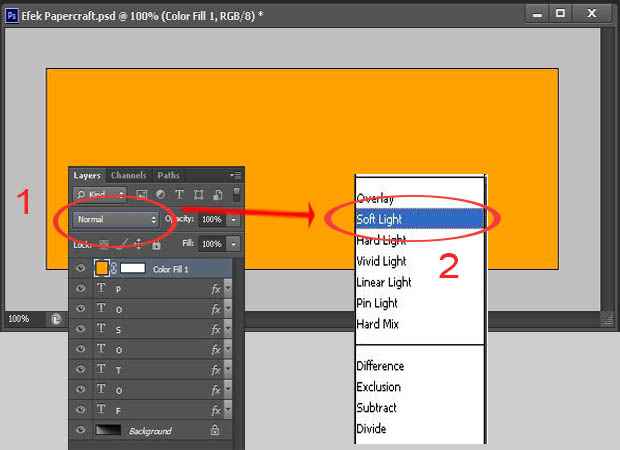
Setelah itu, masuk ke LAYERS PALETTE dan dari menu drop-down BLENDING MODES ubah NORMAL menjadi SOFT LIGHT.

Akhirnya! Berikut hasil akhir Efek Teks Papercraft yang sudah selesai.

Anda boleh mencoba berkreasi dengan font dan warna yang berbeda. Semoga bermanfaat.

Khususnya bagi Anda para pemula di dunia Photoshop, tentunya ingin setiap tutorial yang Anda baca bisa langsung diterapkan pada komputer Anda. Saya harap Anda semua dapat mengikuti tutorial cara membuat teks efek papercraft ini sampai mencapai hasil akhir.
Oke. langsung saja kita mulai.
Cara Membuat Teks Efek Papercraft
1. Membuat Background
Buka FILE >> NEW… lalu buat dokumen baru ukuran 600px x 200px dengan latar belakang putih. Lihat gambar di bawah.

Sekarang kita buat background gradiennya. Sebenarnya, ini adalah gradien yang akan kita gunakan untuk efek teks.

Keterangan :
- Pilih Gradient tool (1).
- Klik pada gradien untuk membuka jendela editor gradien (2).

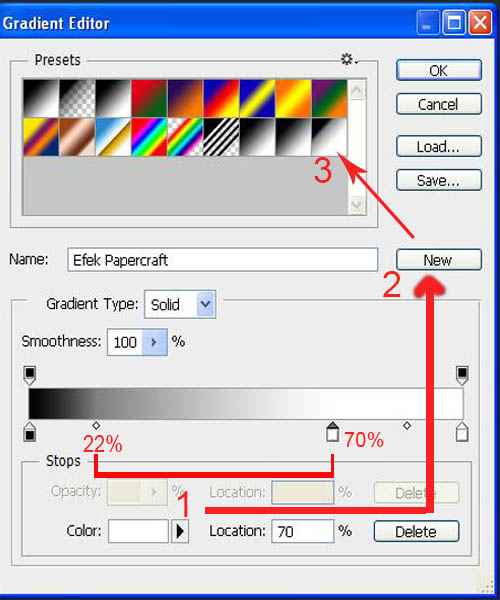
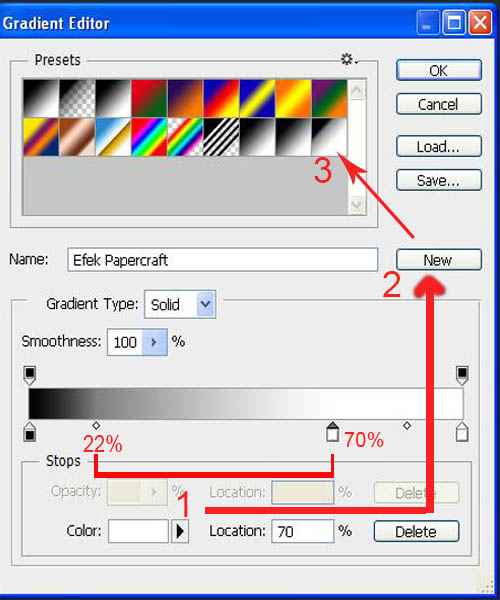
Keterangan :
- Buat gradien baru menggunakan pengaturan seperti pada gambar di bawah ini (1).
- Klik pada tombol New dan beri nama gradien tersebut (2).
- Nantinya, gradien baru akan muncul di library gradient sesuai dengan nama yang Anda berikan (3).

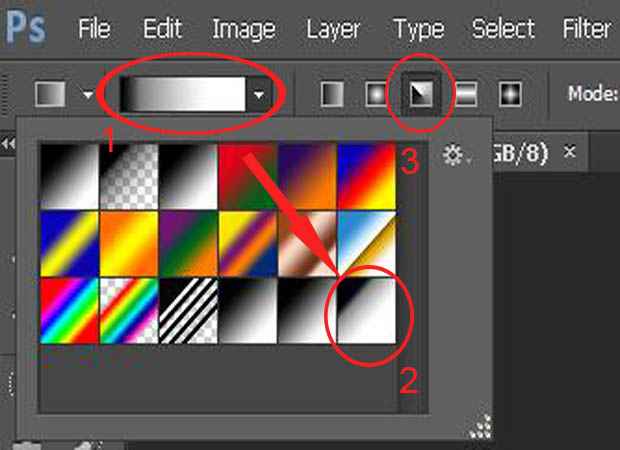
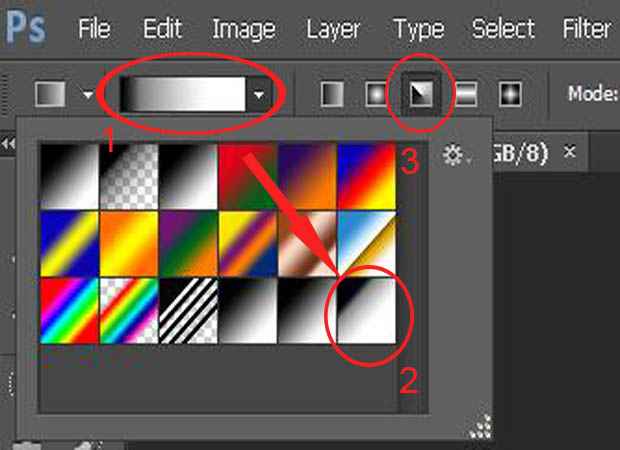
Keterangan :
- Pilih gradien tool lalu cari gradien dari menu drop-down (1).
- Pilih tipe gradien yang tadi baru saja dibuat (2).
- Selanjutnya pilih opsi ANGLE GRADIENT (3).
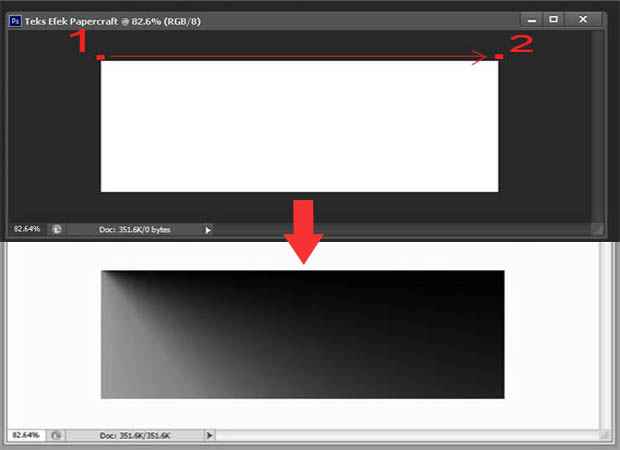
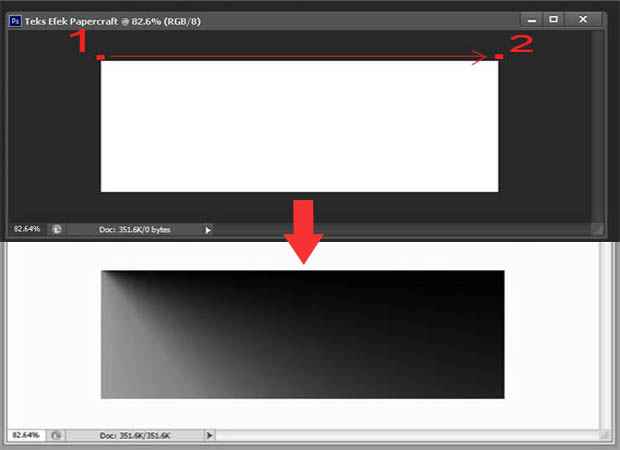
Perhatikan gambar di bawah ini untuk melihat bagaimana menerapkan gradien.

Tempatkan cursor salib di sudut kiri atas gambar dan seret ke kanan. Anda harus mendapatkan hasil seperti gambar di atas pada baris kedua.
2. Persiapkan Teks
Tahap ini melibatkan lebih dari sekadar mengetik kata. Anda harus membuat layer untuk setiap huruf. Itu karena kita akan menggunakan Layer Styles. Dan setiap huruf akan memiliki Layer Style sendiri.
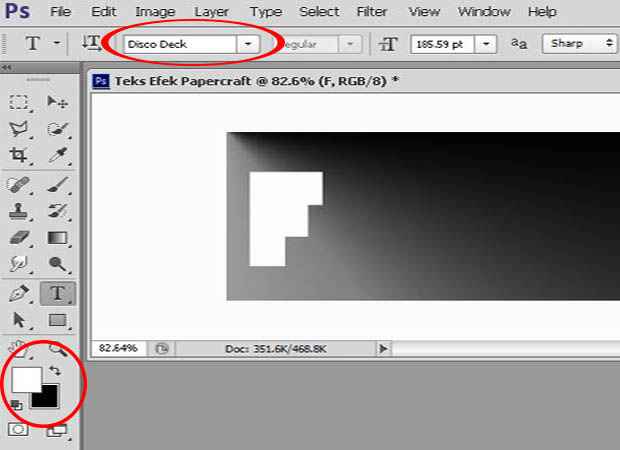
Sebelum memulai, unduh font Disco Deck dan pasang pada aplikasi Photosop Anda. Setelah font terinstal, ketik huruf pertama yang Anda sudah tentukan. Dalam contoh ini, saya ingin membuat teks FOTOSOP.
Dengan Text tool, saya mengetik huruf F sebagai aksara pertama.

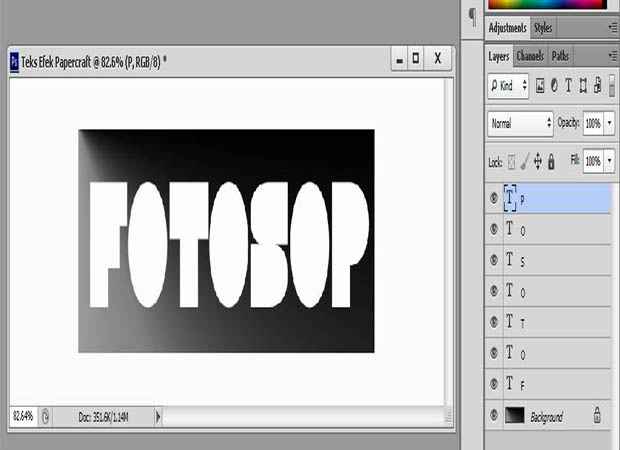
Lakukan hal yang sama berulang-ulang sampai seluruh huruf Anda tersusun dengan masing-masing memiliki layer.

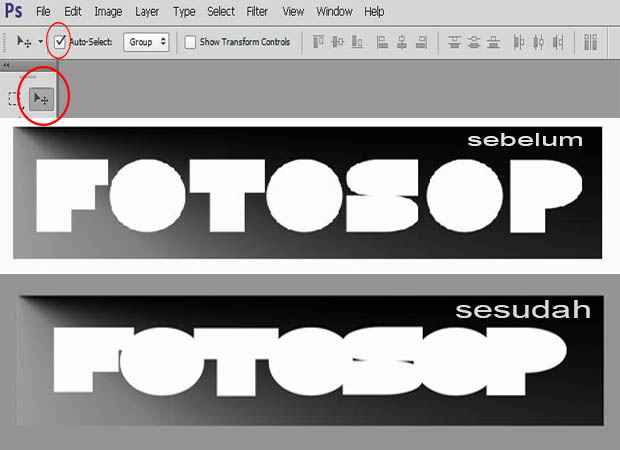
Sekarang kita atur layer-layer tersebut agar terlihat tumpang tindih. Caranya mudah. Pilih MOVE tool, ceklis opsi AUTO SELECT, dan seret setiap huruf lebih dekat ke yang lain agar tumpang tindih sesuai yang Anda inginkan.

3. Membuat dan Menerapkan Efek Papercraft
Agar efek papercraft terlihat berbayang, kita gunakan Layer Style dan menerapkannya pada setiap huruf.
Karena setiap huruf bentuknya berbeda, kita harus ubah efek bayangan pada tiap huruf.
Masuk ke LAYERS PALETTE. Pertama saya pilih layer pada huruf F dan menuju ikon Fx di bagian bawah layer palet, lalu klik GRADIENT OVERLAY.
Salin pengaturan berikut, jika sudah jangan dulu menekan OK. Gunakan gradien baru yang telah kita buat pada langkah sebelumnya.

Sekarang klik pada Efek Layer DROP SHADOW dan gunakan pengaturan berikut. Sekali lagi, jangan dulu menekan OK.

Klik pada opsi STYLE di bagian atas dan klik tombol NEW STYLE dan beri nama style tersebut. Style yang baru dibuat akan tampil terakhir pada list style. Sekarang tekan OK.

Ulangi hal yang sama untuk setiap huruf. Hasilnya akan terlihat seperti ini:

Baca juga : Cara Membuat Ilustrasi Ikon Donat di Photoshop
4. Sentuhan Akhir pada Efek Papercraft
Meskipun efeknya sudah selesai, potongan kertas yang disimulasikan belum terlihat sempurna. Mari kita perbaiki itu.
Masuk ke LAYERS PALETTE. Berikutnya saya memilih layer huruf O dan mengklik ikon panah kecil di sebelah kanan. Akan muncul semua Layer Efek dari layer teks tersebut.

Klik dua kali pada efek GRADIENT OVERLAY hingga terbuka jendela LAYER STYLE yang menampilkan pengaturan Gradient Overlay.
Pindahkan jendela LAYER STYLE sampai huruf O tersebut terlihat. Hal ini karena Anda hanya dapat mengedit posisi gradien huruf O ketika jendela LAYER STYLE terbuka.

Pertama, ketik -90 pada pengaturan Angle di jendela Gradient Overlay. JANGAN DULU MENGKLIK OK. Anda akan melihat bagaimana gradien huruf O berubah putarannya dari vertikal ke horizontal.

Masih dengan posisi jendela LAYER STYLES terbuka, lihat di bagian atas layar tulisan “click and drag to repotition the gradient”.
Ini berarti bahwa sementara jendela LAYER STYLE terbuka, Anda akan dapat mengklik dan menyeret tepat di gradien pada huruf O, atau pada layer huruf yang lain (misalnya huruf F) dan memposisikan ulang sesuai keinginan.

Kadang hasil bayangan gradient dari font kurang pas bentuknya. Untuk hasil maksimal, Anda harus men-tweaking sisa gradien sampai terlihat seperti yang Anda inginkan. Contohnya bisa dilihat pada perubahan tweaking pada huruf F, T, S, dan P seperti gambar berikut.

5. Memberikan Sentuhan Warna
Efek papercraft-nya udah rampung. Tiap huruf memiliki Layer Style-nya sendiri. Berikutnya mengubah warna gradien dengan tetap mempertahankan efek bayangan yang tajam.
Ikuti caranya berikut ini.

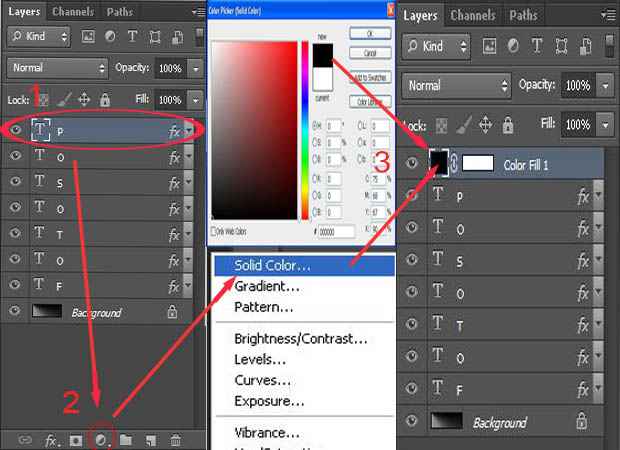
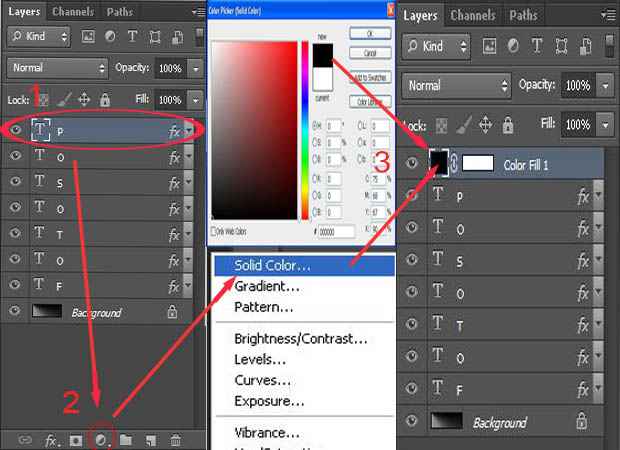
- Klik layer terakhir (dalam contoh ini layer P) (1).
- Klik ikon ADJUSTMENT LAYER dan pilih SOLID COLOR (2).
- Secara otomatis akan terbentuk layer COLOR FILL di atas layer P (3).
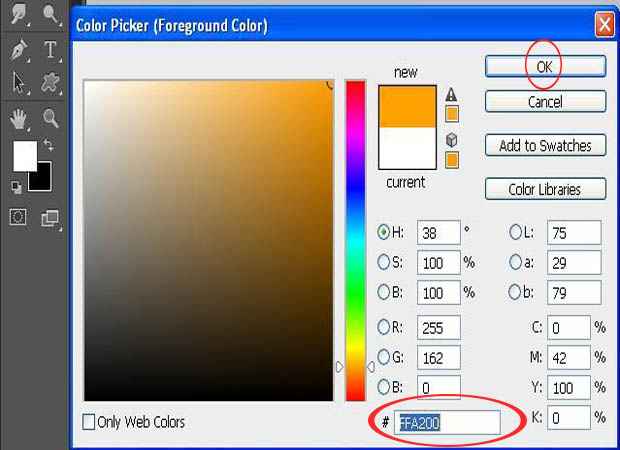
Pilih warna apa pun yang Anda inginkan. Dalam hal ini saya menggunakan warna dengan kode # FFA200. Klik OK dan layer akan diisi dengan warna itu.

Setelah itu, masuk ke LAYERS PALETTE dan dari menu drop-down BLENDING MODES ubah NORMAL menjadi SOFT LIGHT.

Akhirnya! Berikut hasil akhir Efek Teks Papercraft yang sudah selesai.

Anda boleh mencoba berkreasi dengan font dan warna yang berbeda. Semoga bermanfaat.






0 komentar:
Posting Komentar